ผมเป็นหนึ่งในคนที่ค่อนข้างจะหลงใหลในการคิดและออกแบบซอฟต์แวร์มานานแล้ว ยิ่งมารับหน้าที่เป็นผู้นำในด้านโปรดักท์และธุรกิจของสตาร์ทอัพ (Startup) ที่เป็นอยู่อย่างในทุกวันนี้ เวลาเกือบครึ่งหนึ่งของผมเองหมดไปกับเรื่องการค้นหาวิธีที่จะสร้างโปรดักท์ที่ดีที่สุดเท่าที่จะเป็นไปได้ขึ้นมา จากประสบการณ์โดยตรงมากกว่า 6 ปีกับหน้าที่ตรงนี้ผมเองโชคดีได้มีโอกาสคิด, วางแผนและสร้างซอฟต์แวร์ขึ้นมาหลายตัวที่มันแก้ปัญหาให้ลูกค้าได้จริง ช่วยทำให้ชีวิตของพวกเขาดีขึ้นจริง และสร้างผลตอบแทนที่คุ้มค่ากับการลงทุนทำธุรกิจร่วมกับบริษัทของผมจริง … เคล็ดลับ? ไม่มีอะไรมากครับ แค่เราต้องเริ่มจากการศึกษาปัญหาอย่างจริงจัง และคิดถึงคำว่า User Story เป็นสิ่งสุดท้ายในกระบวนการ 🤫
การศึกษาปัญหา การเข้าใจผู้ใช้ การเข้าใจเทคโนโลยี และการเข้าใจความสามารถและข้อจำกัดของทีมงานตัวเองคือปัจจัยสำคัญที่ช่วยให้ Product Manager มีโอกาสสร้างสิ่งดีๆให้เกิดขึ้นกับโลกใบนี้ กระบวนการคิดของผมและทีมงานเริ่มต้นจากผู้ใช้เสมอ เราต้องพยายามทำความรู้จักกับพวกเขาให้มากและบทความนี้ผมก็ตั้งใจเขียนเพื่อถ่ายทอดความรู้และกระบวนการทำงานของตัวเองที่ช่วยให้ผมรู้จักผู้ใช้ของผมดีกว่าคนอื่น
ไม่ยากครับ (ถ้าผมทำได้ใครๆก็ทำได้ 💪🏽) แค่ 6 ขั้นตอนในการทำ User Research เพื่อเก็บข้อมูลมาใช้ในการสร้าง Idea และ Vision ก่อนลงรายละเอียดไปถึง Workflow และ User Story ลองอ่านดูครับ หวังว่าเพื่อนๆจะเอนจอยนะ 🤞🏼
1. Customer Journey – การเดินทางของลูกค้า
จุดเริ่มต้นของการค้นหาความต้องการที่แท้จริงของลูกค้าหรือผู้ใช้มันควรจะมาจากการศึกษาชีวิตความเป็นอยู่ของพวกเขาครับ ไม่ใช่จินตนาการนั่งเทียนเดาสุ่มแล้วก็เริ่มเขียน User Story เพื่อสร้าง Product Backlog ที่มาของ User Story ซึ่งแปลว่า “เรื่องราวของลูกค้า” มันก็ต้องเริ่มมากจากตัวลูกค้าไม่ใช่แค่ความคิดของ Product Manager หรือคนในทีมเพียงอย่างเดียว
เราจะรู้ได้อย่างไรหละว่าความต้องการที่แท้จริง (Need) ซึ่งเป็นที่มาของเรื่องราวของลูกค้า (User Story) เป็นเรื่องที่ถูกต้อง มีวิธีการหนึ่งที่ผมคิดว่าพอจะช่วยเราได้ … “Customer Journey — การเดินทางของลูกค้า”
Customer Journey เป็นผลลัพธ์ในรูปแบบแผนภาพที่ได้จากการศึกษา สังเกต และวิเคราะห์ปฏิสัมพันธ์ที่ลูกค้ามีต่อการใช้สินค้าหรือบริการอะไรซักอย่างหนึ่ง ข้อมูลเบื้องต้นที่ได้มาจะเป็นจุดสัมผัสที่ลูกค้ามีกับสินค้าเรา (Customer Touch Point) ซึ่งประติดประต่อกันเป็นกระบวนการ
เราในฐานะ Product Manager รับหน้าที่ดูแลระบบรายงานการเงินขององค์กร เราก็รู้แหละว่าระบบปัจจุบันมันห่วยแตก อยากแก้ อยากทำให้มันดีขึ้น เราจะเริ่มต้นจากไหนดี? ลองทำ Customer Journey ดูก่อนแล้วกันเพื่อทำความเข้าใจลูกค้ามากขึ้น เราเลือกคนใช้รายงานมาหนึ่งกลุ่ม เข้าไปคุย ไปถาม ไปสังเกตการทำงานปกติของเขาดูแล้วเก็บข้อมูลแบบนี้มาครับ
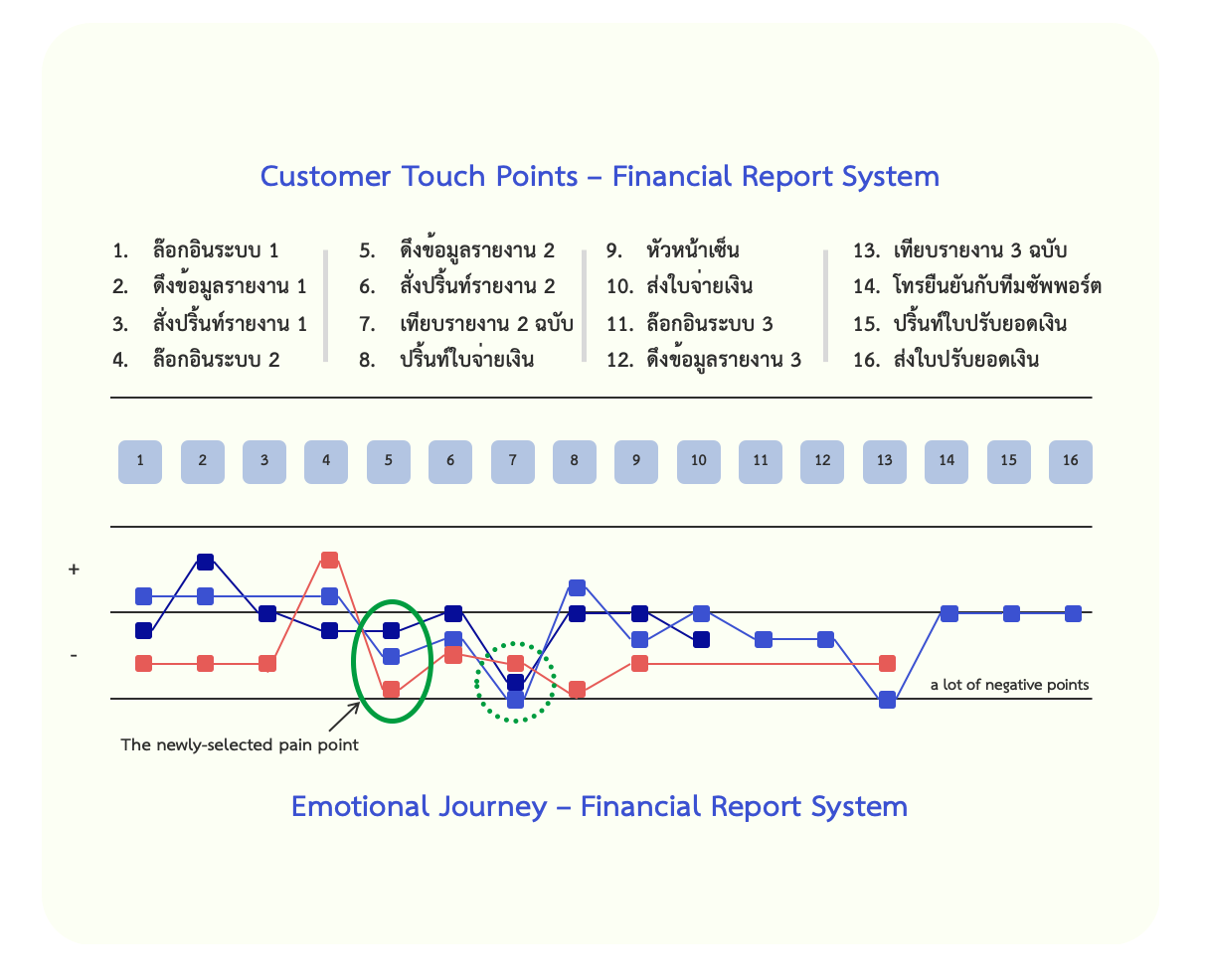
Customer Touch Points
- มาถึงโต๊ะทำงาน เปิดคอมพิวเตอร์ ล๊อกอินเข้าระบบรายงานที่หนึ่ง
- ดึงข้อมูลยอดการขายของเมื่อวาน
- สั่งปริ้นท์ เดินไปหยิบรายงานที่ปริ้นท์เตอร์
- ล๊อกอินเข้าระบบรายงานที่สอง
- ดึงข้อมูลยอดการขายของเมื่อวาน
- สั่งปริ้นท์ เดินไปหยิบรายงานที่ปริ้นท์เตอร์
- เคลียร์โต๊ะ กางรายงานทั้งสองระบบมาเทียบตัวเลขดูว่าตัวเลขตรงกันหรือไม่
- ตัวเลขตรง สั่งปริ้นท์ใบจ่ายเงินแปะหน้ารายงานทั้งสองฉบับ
- เดินไปให้หัวหน้าเซ็นกำกับ
- ขึ้นลิฟท์สามชั้นไปนำส่งรายงานให้ทีมบัญชีเพื่อลงรายได้ในระบบกลาง
นี่คือสถานการณ์ของลูกค้าคนที่หนึ่งที่เราไปคุยด้วยครับ แน่นอนไม่ใช่ว่าได้ข้อมูลมาแค่นี้เราจะรู้ทันทีว่าควรจะแก้อะไรตรงไหน เราควรเก็บข้อมูลจากลูกค้าคนอื่นๆเพิ่มด้วยเพราะแต่ละคนก็มีมุมมองและประสบการณ์ต่อระบบรายงานนี้ไม่เหมือนกัน
- มาถึงโต๊ะทำงาน เปิดคอมพิวเตอร์ ล๊อกอินเข้าระบบรายงานที่หนึ่ง
- ดึงข้อมูลยอดการขายของเมื่อวาน
- ล๊อกอินเข้าระบบรายงานที่สอง
- ดึงข้อมูลยอดการขายของเมื่อวาน
- สั่งปริ้นท์ เดินไปหยิบรายงานทั้งสองฉบับที่ปริ้นท์เตอร์
- เคลียร์โต๊ะ กางรายงานทั้งสองระบบมาเทียบตัวเลขดูว่าตัวเลขตรงกันหรือไม่
- ตัวเลขไม่ตรง (นรกแล้ว) ล๊อกอินเข้าระบบรายงานที่สาม
- ดึงข้อมูลยอดขายของเมื่อวาน
- เทียบตัวเลขของรายงานทั้งสามฉบับเพื่อหาจุดผิด
- เจอจุดผิด โทรหาทีมซัพพอร์ตเพื่อยืนยันตัวเลขที่ถูกต้อง
- สั่งปริ้นท์ใบจ่ายเงินแปะหน้ารายงานทั้งสองฉบับ
- สั่งปริ้นท์ใบปรับยอดเงินแปะหน้ารายงานทั้งสองฉบับ
- เดินไปให้หัวหน้าเซ็นกำกับ
- ขึ้นลิฟท์สามชั้นไปนำส่งรายงานให้ทีมบัญชีเพื่อลงรายได้ในระบบกลาง
- ขึ้นลิฟท์ไปอีกสามชั้นไปนำส่งใบปรับยอดเงินให้ทีมดูแลลูกค้าส่วนกลาง
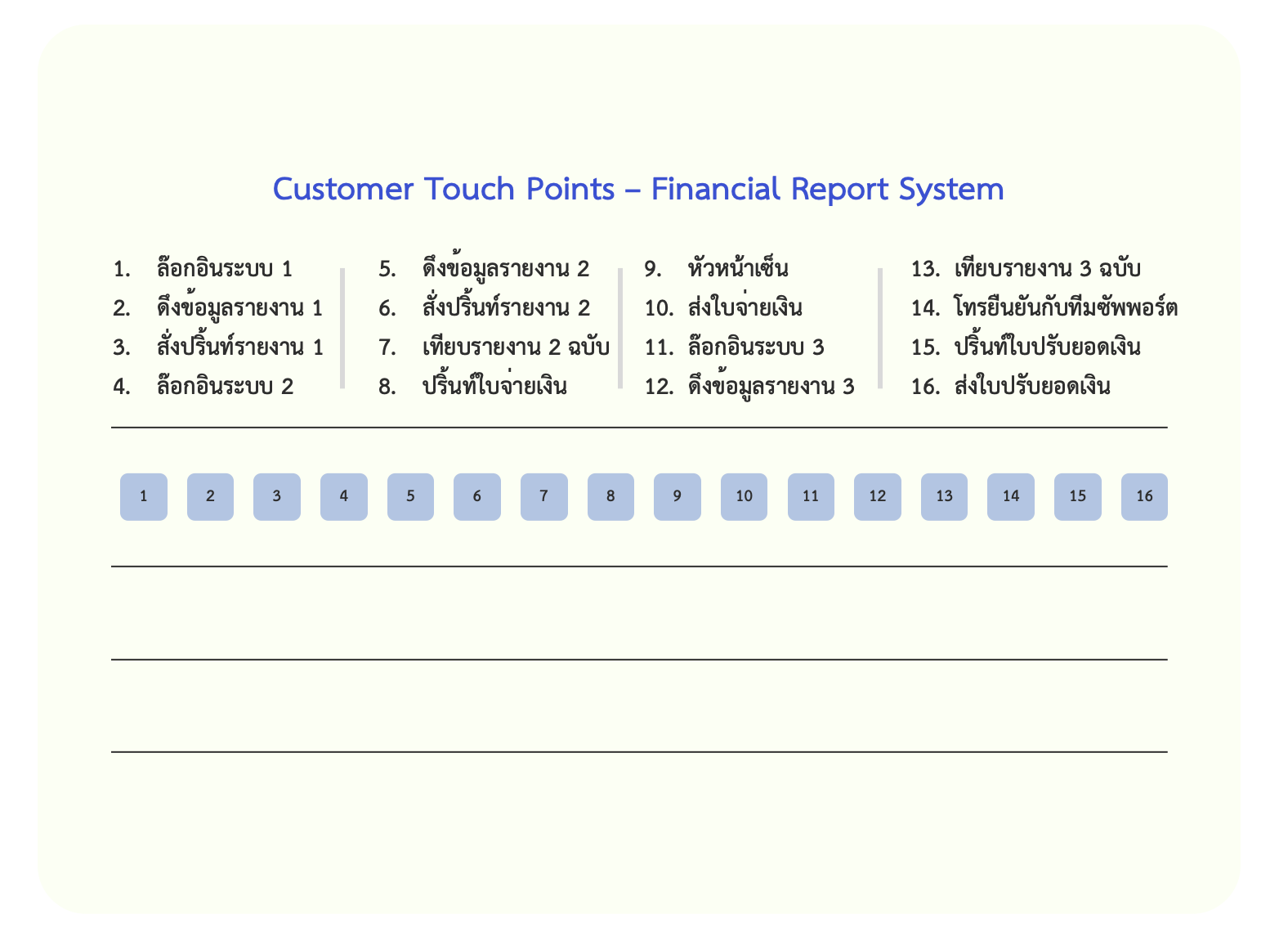
นี่แค่สองกรณี … ถ้ามีสาม สี่ ห้า ความแตกต่างหลากหลายก็จะเพิ่มขึ้น ได้ข้อมูลเรื่อง Customer Touch Points มาแล้วก็เริ่มเขียนแผนภาพเลย

ถ้ามี Touch Point ไหนที่ซ้ำกันก็รวบเป็นอันเดียวนะครับ ไม่งั้นมันจะเยอะเกินไป จัดการยาก
Emotional Journey
แค่ Customer Touch Points มันได้ข้อมูลแค่กระบวนการทำงานปัจจุบันของลูกค้าเรา ยังไปไม่ถึงความเจ็บปวด (Pain Points) หรือความต้องการที่แท้จริง (Needs) ของพวกเขาเลยครับ แต่โชคดีที่มีอีกหนึ่งเทคนิคง่ายๆจะช่วยดึงข้อมูลพวกนี้ออกมาได้ … “Emotional Journey — การเดินทางของอารมณ์”
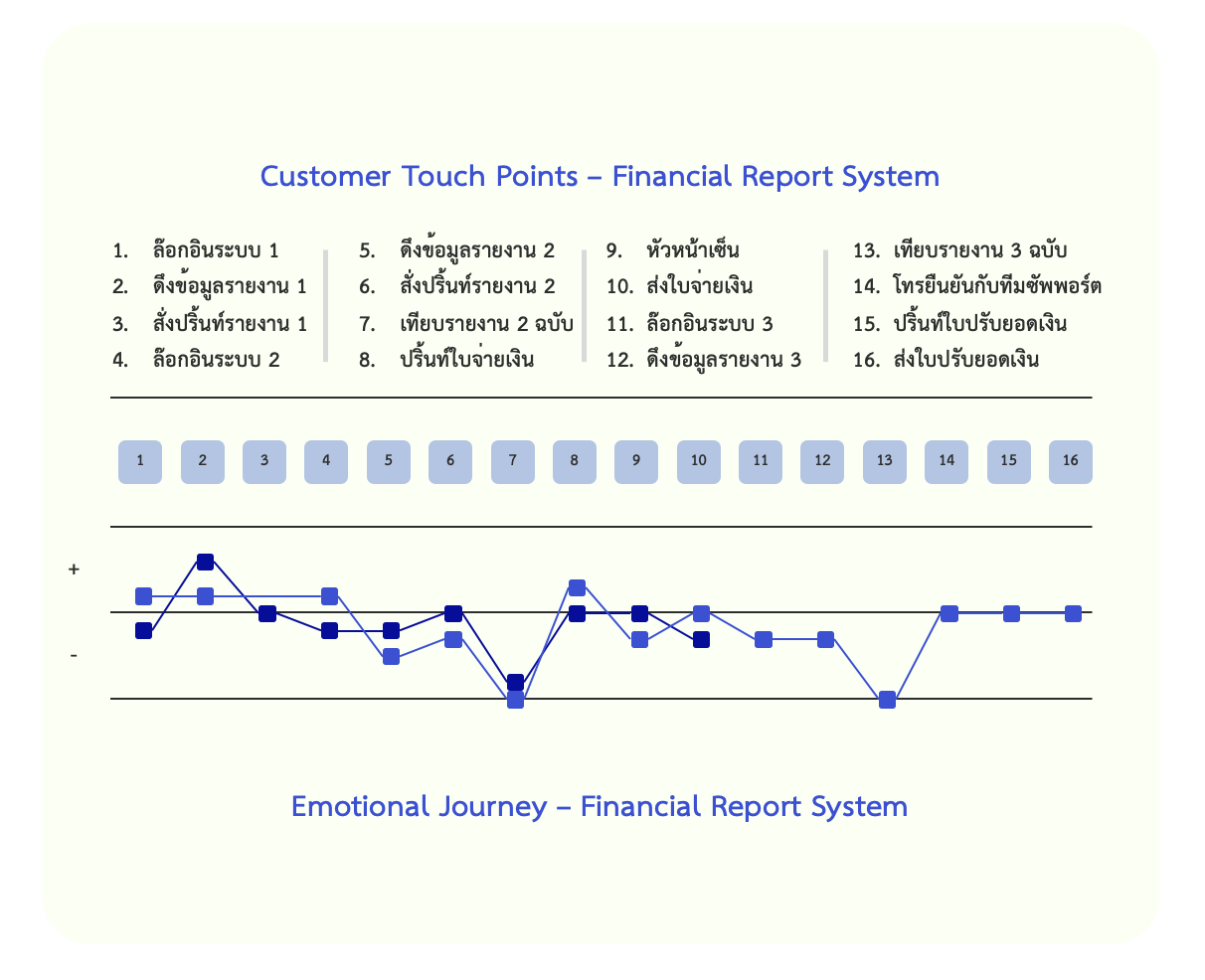
100% ของลูกค้าเราเป็นมนุษย์ซึ่งมีความคิดความรู้สึกความชอบความหงุดหงิด เราจะใช้จุดนี้ให้เป็นประโยชน์ครับ Emotional Journey สร้างได้ด้วยการสอบถาม (หรืออาจจะสังเกตเอาเอง) ว่าลูกค้ามีอารมณ์ความรู้สึกอย่างไร มีความพึงพอใจแค่ไหนกับการทำงานในแต่ละ Touch Points … นี่ครับ แผนภาพ Emotional Journey สวยงามๆ

จาก Customer Touch Points ที่เราตีเส้นไว้สามเส้น เราใส่เครื่องหมายบวก (พอใจมากกว่าที่คาดหวัง) และลบ (พอใจน้อยกว่าที่คาดหวัง) แล้วลองให้ลูกค้าเขาบอกเราว่าใน Touch Point นี้เขารู้สึกอย่างไรกับมัน ดีกว่าหรือแย่กว่าที่คาดหวังไว้ แล้วเราก็พล็อตเป็นกราฟเส้นออกมาแบบนี้แหละ
ป.ล. จริงๆแล้วผมไม่ใช่ผู้เชี่ยวชาญเรื่อง Service Design Thinking หรอกครับ ฮ่าๆ แค่รู้สึกว่าน่าสนใจและให้เวลาศึกษามันมาสักพัก เอามาเล่าสู่กันฟังสำหรับใครที่ไม่รู้ว่าจะเริ่มต้นงานพัฒนาซอฟต์แวร์ยังไง — เริ่มจากลูกค้าของเรา รับรองไม่ผิดชัวร์ 😬
2. Ideas and Vision – ไอเดียและวิสัยทัศน์
เราได้แนวทางค้นหาความเจ็บปวดและความต้องการที่แท้จริงของลูกค้าเราแล้วด้วยเทคนิค Customer Journey และ Emotional Journey … แล้วยังไง?
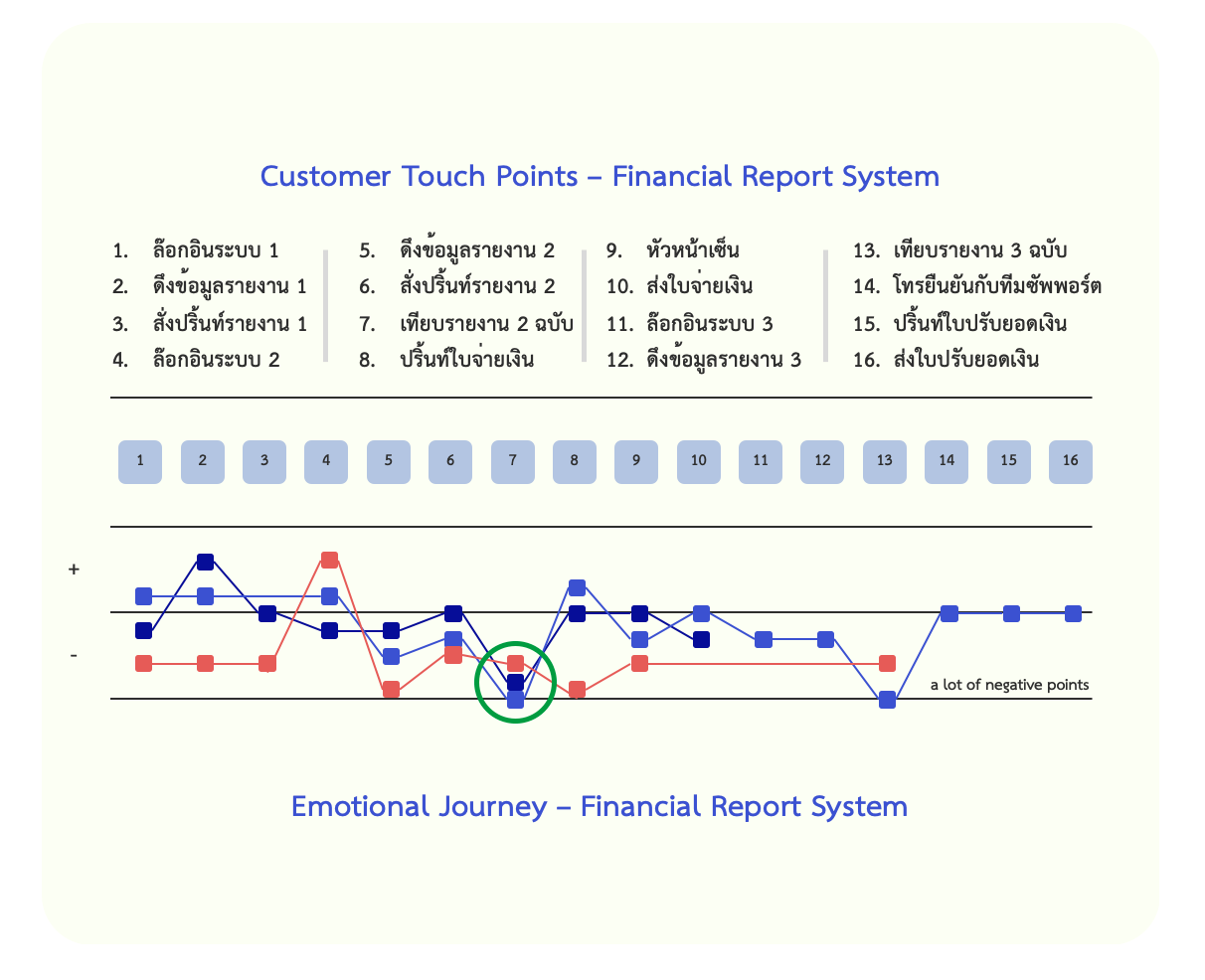
สามัญสำนึกเลยครับ …จากแผนภาพที่เราได้จาก Customer Touch Points และ Emotional Journey จะบอกเราได้ว่าขั้นตอนไหนที่ลูกค้าหรือผู้ใช้ของเราไม่ปลื้ม

จากรูปเห็นว่ามีหลายขั้นตอนมากเลยที่ผู้ใช้รู้สึกแย่กับมัน หน้าที่ของเราคือแก้ไขทั้งหมดเลยใช่มั้ย? ตอบได้ทันทีว่า “ไม่ใช่” ไม่ใช่เพราะแก้ไม่ได้เพราะเรื่องทางเทคนิคแต่มันไม่ได้เพราะข้อจำกัดด้านอื่น เช่น คน เวลา และการยอมรับในการเปลี่ยนแปลง อย่างที่เคยเล่าให้ฟังไปแล้วครับว่าการสร้างซอฟต์แวร์ที่ดีต้องการความพอดี ในกรณีนี้ก็เช่นกันเราต้องมองหาจุดร่วมในความเจ็บปวดของผู้ใช้ก่อน — นั่นคือจุดเริ่มต้นของการมองหาแนวทางแก้ปัญหา
“การเทียบข้อมูลในรายงานหลายฉบับด้วยตาเป็นเรื่องยากและเสียเวลา”
นี่คือสิ่งที่เราควรต้องโฟกัสก่อน และสิ่งที่เราต้องคิดต่อไปคือทำอย่างไรจะช่วยให้ชีวิตผู้ใช้ดีขึ้น
การค้นหา Idea และ Vision
ขั้นตอนนี้น่าสนุกเพราะเราจะได้ใช้ความคิดอย่างอิสระในการหาไอเดียมาแก้ปัญหา กระบวนการ Idea Generation นั้นสำคัญที่เราต้องหาจุดสมดุลระหว่างปริมาณและคุณภาพของไอเดีย ถ้าเราใช้วิธีการที่ถูกต้องผมว่าเราจะคิดอะไรเจ๋งๆออกมาได้เยอะเลย (เคยได้ยินมาว่าในบริษัทดีไซน์เจ๋งๆเขาต้องการไอเดียอย่างน้อย 50 ไอเดียต่อการแก้ปัญหาหนึ่งข้อ)
- จัดรูปแบบรายงานให้อ่านง่ายขึ้น
- Export รายงานออกมาเป็น CSV แล้วให้โปรแกรมเทียบไฟล์พวก WinDiff ช่วย
- ใช้ซอฟต์แวร์จัดการการเทียบรายงานให้โดยอัตโนมัติ
- อื่นๆ (ตอนเขียนคิดได้แค่นี้ 😐)
ไอเดียที่ได้มีข้อดีข้อเสีย เราและทีมงานก็ช่วยกันประเมินดูว่าไอเดียไหนเหมาะสมที่สุดกับเวลา งบประมาณ ข้อจำกัดทางเทคนิค เลือกให้ได้หนึ่งไอเดียเอามาเป็นไอเดียทดลอง (Experimental Idea) … สำคัญนะว่ามันต้องเป็นแค่ไอเดียทดลองไม่ใช่ไอเดียสุดท้ายที่ตายตัว เพราะบนหน้ากระดาษหน้าจอทุกไอเดียมันดูดีหมดแต่หน้างานจริงอาจจะเป็นคนละเรื่องก็ได้
อีกอย่างคือไอเดียยังไม่ใช่ User Story ยังไม่ใช่ Requirement หรือ Product Backlog ไอเดียเป็นแค่จุดเริ่มต้นของการสร้างวิสัยทัศน์ (Vision) ที่มีต่อโปรดักส์ใหม่ วิสัยทัศน์ที่เราสามารถเชื่อมโยงกับชีวิตที่ดีขึ้นของผู้ใช้ วิสัยทัศน์ที่เราสามารถอธิบายให้ผู้ใช้และคนทั่วไปเข้าใจได้ง่ายๆว่ามันคืออะไร
เราลองเลือกไอเดียสุดท้าย “ใช้ซอฟต์แวร์จัดการเทียบรายงานต่างๆให้โดยอัตโนมัติ” มาทดลองก่อน คิดวิสัยทัศน์ที่มันน่าตื่นตาตื่นใจขึ้นมาซะหน่อย การมีวิสัยทัศน์ดีๆนี่มันช่วยเพิ่มแรงใจในการทำงานได้มากเลยนะ
“Your eyes should be for watching beautiful things. Leave a dirty work verifying data with us.”
ไม่รู้ว่าจะเป็นวิสัยทัศน์ที่น่าตื่นเต้นสำหรับคนอื่นมั้ย แต่กับผมมันก็พอใช้ได้นะ 🙌🏼 … มันสื่อเป็นนัยว่า “ต่อไปนี้ผู้ใช้ของเราไม่ต้องมาเสียสายตาจ้องดูตัวเลขน่าเกลียดๆที่อยู่ในรายงานเพื่อหาจุดผิดอีกต่อไปแล้ว เรื่องนี้เรา (ซอฟต์แวร์) จะจัดการให้เอง รับรองความถูกต้อง ประหยัดเวลา และลดความหงุดหงิดหัวใจไปได้มาก”
วิสัยทัศนี้ทำให้เรามองเห็นอนาคตที่ดีกว่า ต่อไปนี้เราจะไม่เห็นผู้ใช้ปริ้นท์รายงานยาวๆมากางเต็มโต๊ะ เอาไม้บรรทัดไล่เทียบตัวเลขทีละแถว ปากกาแดงคอยมาร์คตัวเลขที่น่าสงสัย ก่อนจดตัวเลขเหล่านั้นลงกระดาษโน๊ต แล้วค่อยโทรไปยืนยันความถูกต้องกับทีมซัพพอร์ต — ทุกอย่างจบได้ในพริบตาเดียว เจ๋ง
3. New Customer Touch Points – ขั้นตอนการทำงานแบบใหม่สำหรับลูกค้า
ตอนนี้เราได้วิสัยทัศน์ของระบบรายงานการเงินที่เราจะปรับปรุงแล้ว
แล้วไงต่อ? … วิสัยทัศน์ที่เราคิดได้นี่แหละจะเป็นหลักยึกให้เราเริ่มกระบวนการพัฒนาซอฟต์แวร์อย่างที่อยากทำกัน แต่ก่อนจะไปถึงจุดนั้นเราต้องอย่าลืมหลักการสำคัญที่สุดของเรื่องราวทั้งหมดนี้
ซอฟต์แวร์ที่ดีคือซอฟต์แวร์ที่มีคนใช้
นับตั้งแต่เราได้ข้อมูล Emotional Journey มา เราไม่เคยกลับไปหาผู้ใช้เราอีกเลย … ไม่ว่าจะ
- การเลือก “การเทียบข้อมูลในรายงานหลายฉบับด้วยตาเป็นเรื่องยากและเสียเวลา” ขึ้นมาเป็นปัญหาอันดับแรกที่จะแก้ไข
- รวมถึงไอเดียที่เราช่วยกันคิด
- รวมถึงไอเดียที่เราเลือก
- รวมถึงวิสัยทัศน์ที่เรากำหนดขึ้นมา
ทั้งสี่ข้อนี้ผู้ใช้ไม่เคยรับรู้ด้วยเลย … มันเป็นความคิดและสมมติฐานของเราและทีมแต่เพียงฝ่ายเดียว ในเมื่อเราไม่ได้ทำระบบรายงานขึ้นมาใช้เอง เราอย่านิ่งนอนใจคิดไปว่าเราจะเดาใจผู้ใช้ตัวจริงได้ถูกต้องครบถ้วน — เราต้องหอบข้อมูลพวกนี้กลับไปปรึกษาผู้ใช้ก่อนเพื่อให้มั่นใจว่าเรามาถูกทางครับ
New Customer Journey
ผมมีความเชื่อว่า “เมื่อไรก็ตามที่เริ่มต้นการใช้ซอฟต์แวร์หรือการเปลี่ยนแปลงบางอย่างในซอฟต์แวร์ มันแทบเป็นไปไม่ได้เลยที่ผู้ใช้จะไม่ถูกบังคับให้ปรับเปลี่ยนพฤติกรรมและกระบวนการทำงาน” กับกรณีนี้ก็เหมือนกัน วิสัยทัศน์ที่เรากำหนดขึ้นมามันจะไปทำให้ Customer Journey เปลี่ยนไป คำถามคือแล้วผู้ใช้ยอมรับการเปลี่ยนแปลงครั้งนี้หรือไม่?
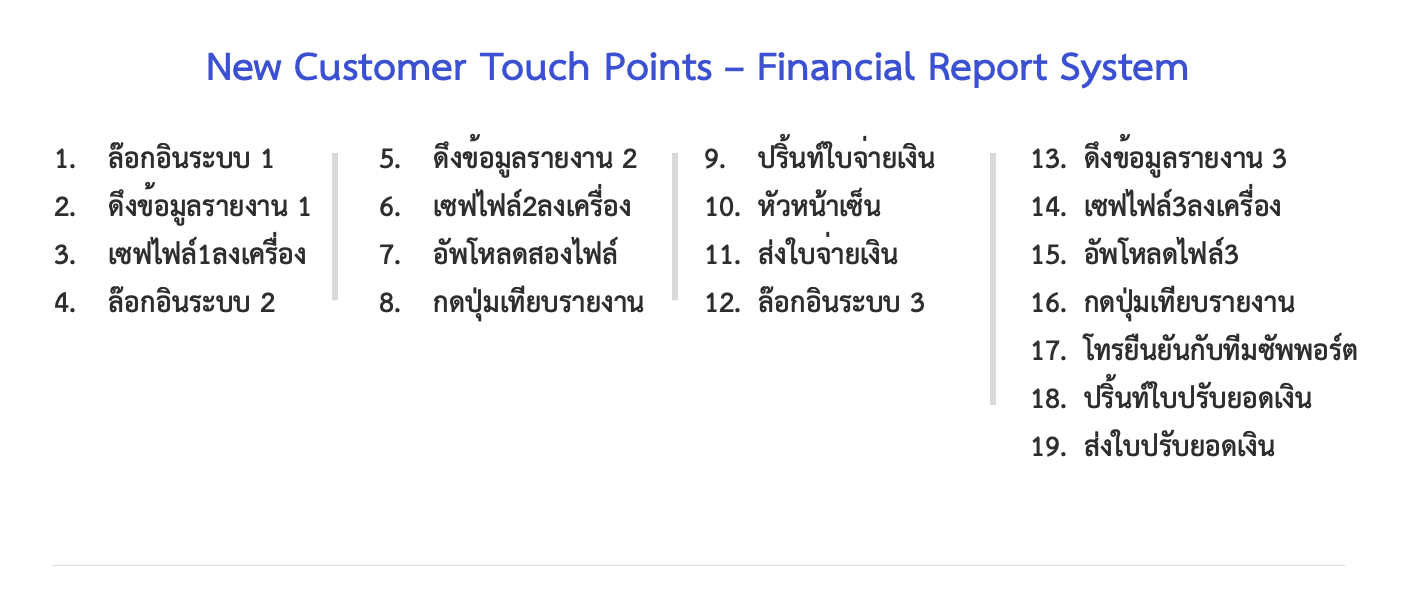
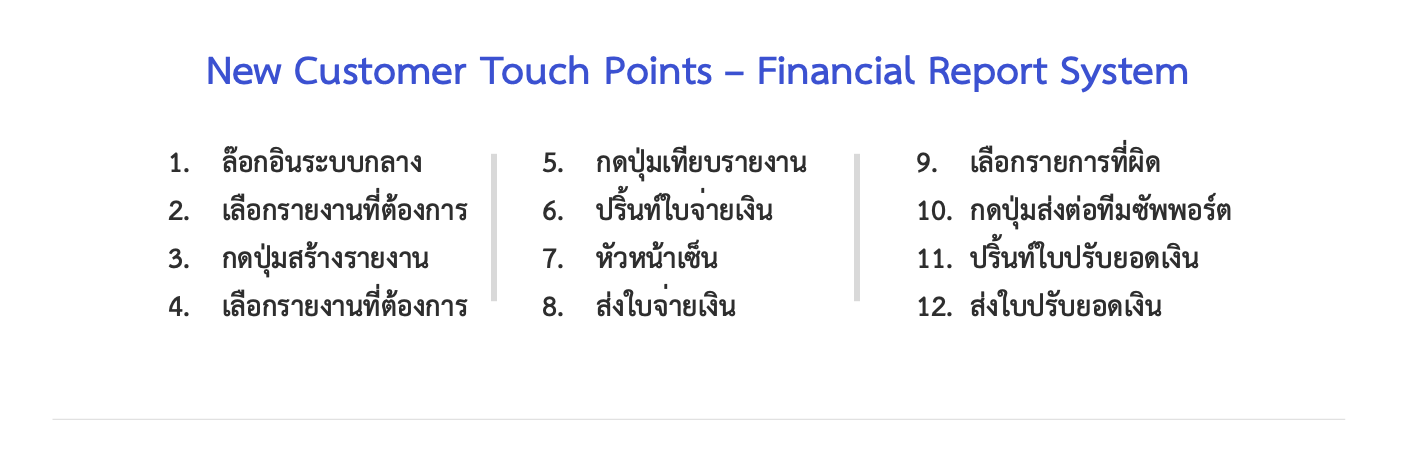
เพื่อให้ผู้ใช้เห็นภาพได้ชัดเจนขึ้น ผมคิดว่าเราควรเขียน Customer Journey เพื่อระบุ Customer Touch Points ชุดใหม่ที่เป็นไปตามวิสัยทัศน์ของเราขึ้นมาก่อนครับ แบบนี้

จับเอา Customer Journey ฉบับ Before กับฉบับ After มาเทียบกัน อธิบายให้ผู้ใช้ฟังถึงที่มาที่ไปว่าทำไมเราถึงคิดแบบที่เราคิด เลือกปัญหานี้มาแก้ เลือกไอเดียนี้มาเสนอ และเลือกวิสัยทัศน์ประโยคนี้ สังเกตสีหน้าท่าทางระหว่างที่เราโม้ดูว่า หน้านิ่วคิ้วขมวด 😑 นั่งกอดอก ถอนหายใจ หันไปซุบซิบคุยกันเอง มีคำถามเชิงลบ หรืออื่นๆ — มาแนวนี้ผมว่าแป๊กแล้วหละ ผู้ใช้คงไม่ปลื้มเท่าไร ก็อย่าเพิ่งถอดใจไปครับ ถามพวกเขากลับไปว่าทำไมไม่ชอบ เราคิดผิดตรงไหน ข้อมูลไม่เพียงพอหรอ … เก็บข้อมูลพวกนี้กลับมาทำการบ้านใหม่ครับ
แต่ถ้าลูกค้าหน้าปลื้มปริ่ม ยิงคำถามเชิงบวก พยักหน้าคล้อยตาม เร่งเร้าอยากใช้ระบบนี้เร็วๆ — ผมว่าเราคงมีความมั่นใจมากขึ้นว่ามาถูกทาง มีความมั่นใจมากขึ้นที่จะลงทุนทำอะไรในรายละเอียดมากกว่านี้ เช่น เริ่มคุยการออกแบบระบบในเชิงเทคนิค การออกแบบหน้าจอและไวร์เฟรม เริ่มคิด Requirement ในรายละเอียด และอื่นๆ
จากภาพข้างบนมันเป็นไปได้ว่าผู้ใช้อาจจะไม่ปลื้มเพราะจากเดิมมี 16 ขั้นตอน แต่ระบบใหม่ที่เรากำลังจะทำกลายเป็นมี 19 ขั้นตอน พวกเขาอาจจะมองว่า “อ่าว งานเพิ่ม ไม่เอาหรอกแบบนี้ ไม่ชอบ” หรือพวกเขาอาจจะให้ความคิดเห็นเพิ่มเติมมาด้วยว่า “ทำไมต้องเข้าไปดึงรายงานทีละระบบหละ? ทำพร้อมกันทีเดียวเลยไม่ได้หรอ” … อืมม ก็จริงนะนี่มันงานซ้ำซ้อนอยู่เหมือนกัน
หลังประชุมเราลองเอาความคิดเห็นนี้กลับมาเทียบกับ Customer Journey ชุดแรกที่เราเก็บข้อมูลมาแล้วจะพบว่า ก็จริง การดึงรายงานระบบ 2 ก็เป็นหนึ่งในความเจ็บปวดที่ผู้ใช้ต้องเจออยู่นะ — แล้วเราควรจะแก้ไขมั้ย?
4. Story Map – แผนที่ของเรื่องราวสำหรับผู้ใช้
มาถึงตอนนี้เราได้ข้อมูลเพิ่มเติมมาจากผู้ใช้ว่าการแก้ปัญหาที่จุดเดียวอาจจะไม่เพียงพอ เราจึงต้องร่วมมือกับทีมงานคิดหาไอเดียมาแก้ปัญหาความยุ่งยากในการดึงรายงานแยกแต่ละฉบับแต่ละระบบด้วย กระบวนการก็เหมือนเดิม
หยิบความเจ็บปวดของผู้ใช้เป็นที่ตั้ง — “การดึงรายงานแยกแต่ละฉบับแต่ละระบบเป็นเรื่องยุ่งยากและเสียเวลา”

ทีมงานช่วยกันคิดหาไอเดียที่น่าสนใจมาถกกัน — สมมติว่าคิดได้หลายไอเดียมากๆ …
เลือกไอเดียที่คิดว่าเหมาะสมที่สุด — “สร้างระบบรายงานกลางที่ให้ผู้ใช้สามารถเข้าถึงรายงานย่อยได้ทั้งหมดในครั้งเดียว”
วิสัยทัศน์ที่มองเห็น, สัมผัส, และเข้าใจง่าย
กลับมาดูว่าวิสัยทัศน์ที่เราตั้งไว้ตอนแรกยังใช้ได้อยู่มั้ย — ตอนแรกกำหนดไปว่า “Your eyes should be for watching beautiful things. Leave a dirty work verifying data with us.” เพราะเราตั้งใจจะแก้ปัญหาเรื่องความยุ่งยาก (เสียสายตา) ในการเทียบรายงานหน้าตาทุเรศๆแต่ละฉบับเป็นหลัก แต่ตอนนี้เหมือนว่าวิสัยทัศน์นี้จะเล็กไปซะแล้วเพราะเรากำลังจะแก้ปัญหาเรื่องการทำงานซ้ำซ้อนในการดึงรายงายจากหลายระบบเพิ่มด้วย
จุดนี้ผมมองว่า … ความเจ็บปวดทั้งหมดของผู้ใช้เกิดจาก ความยุ่งยาก + ความซับซ้อน + เสียเวลา วิสัยทัศน์ที่ผมมีตอนนี้คืออยากได้ระบบรายงานที่มันง่ายและรวดเร็ว เอาแบบนี้ดีมั้ย?
“การทำรายงานเป็นเรื่องง่ายๆ คุณจัดการมันให้เรียบร้อยได้ก่อนจะดื่มคาปูชิโน่ร้อนหมดแก้วอีก” — มันดูเป็นภาพที่สวยงามนะ ผู้ใช้สบายใจในการทำงานกับระบบรายงานใหม่ แบบว่าดื่มกาแฟนั่งชิลๆ รอแป๊บเดียวงานเสร็จ … เอาอันนี้แหละ
ถึงเวลากลับไปหาผู้ใช้อีกครั้งเพื่อยืนยันให้มั่นใจว่าแนวทางที่เรากำลังจะทำนั้นถูกต้อง ถูกใจพวกเขาชัวร์ … รอบนี้ไม่ได้มีแค่ Customer Touch Points ชุดใหม่เท่านั้นนะเรามีของเล่นเพิ่มมาอีกหนึ่งชิ้น
ปรับปรุง Customer Touch Points ใหม่อีกครั้ง
วิสัยทัศน์ใหม่ล่าสุดของเราทำให้ Customer Touch Points เปลี่ยนไปเป็นแบบนี้

ดูดีขึ้นมั้ย? ขั้นตอนลดลงเยอะเลย จาก 19 เหลือ 12
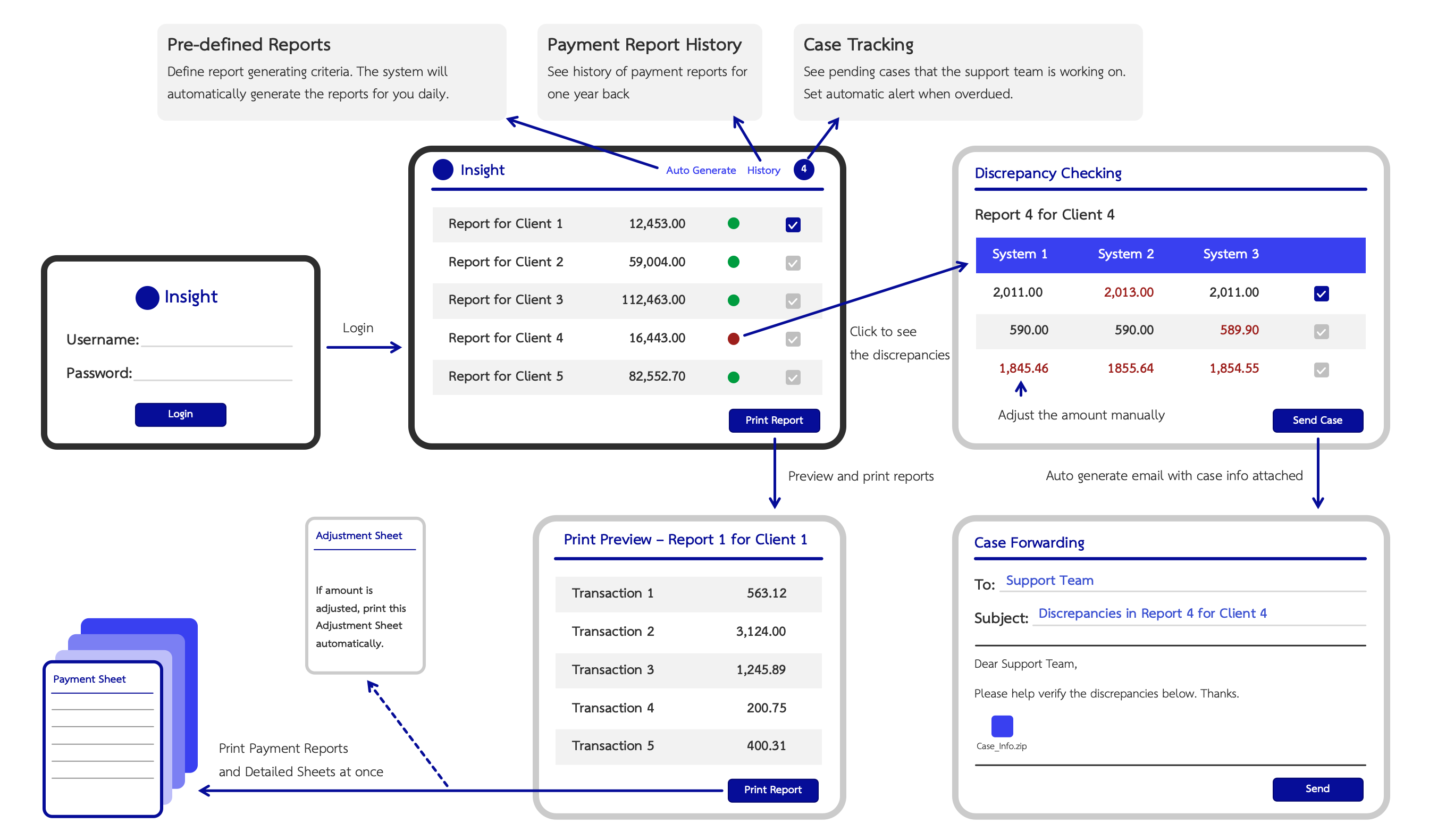
เริ่มต้นสร้าง Story Map
อันนี้แหละพระเอก … อยากให้มอง Story Map เป็นเอกสารดีไซน์ที่ใช้แสดงประสบการณ์การใช้งานโปรดักส์ใหม่ของเราที่เข้าใจง่าย เห็นปร๊าดดเดียวรู้เลยว่าอะไรเป็นอะไรครับ

การมีเอกสาร (ควรเป็นรูปภาพ) นี้จะช่วยเราได้มากในหลายเรื่อง
- การสื่อสารกับผู้ใช้จะง่ายขึ้นมากเพราะรูปภาพและลูกศรมันอธิบายเรื่องราวได้ดีกว่าแค่ตัวอักษรและคำพูดครับ ผู้ใช้จะจินตนาการชีวิตของเขาเมื่อใช้ระบบรายงานใหม่ของเราได้ชัดเจนขึ้น มันสร้างอารมณ์ร่วม ความตื่นเต้น ความกระหายอยากใช้งานและความรู้สึกเป็นเจ้าข้าวเจ้าของกับระบบรายงานใหม่นี้ … ลงทุนทำเถอะ เชื่อป่าวว่าผู้ใช้จะประทับใจในสิ่งนี้มาก
- อันนี้สำคัญมากๆ คือมันเป็นเอกสารที่สำคัญระดับคัมภีร์ไบเบิ้ลที่เราและทีมงานทุกคนสามารถยึดเป็นที่พึ่งได้ มันจะช่วยให้เราเห็นภาพที่ชัดเจนร่วมกันว่าเรากำลังทำอะไร ทำเพื่ออะไรและทำเพื่อใคร เป็นเครื่องมือที่ช่วยในการตรวจสอบตัวเองว่าเรากำลังทำอะไรผิดทางและไม่เป็นไปตามวิสัยทัศน์ที่เราคิดเอาไว้มั้ย มันจะช่วยให้การตัดสินใจหลายๆอย่างในทีมเป็นเรื่องง่ายและมีหลักการมากขึ้น — เราควรเลือกทางไหนดี? ก็ทางที่จะทำให้วิสัยทัศน์และ Story Map เราเป็นจริงไง
- มันเป็นเอกสารที่เพิ่มความมั่นใจให้ Product Manager ได้อย่างน่าอัศจรรย์ แนะนำให้ปริ้นท์ออกมาแล้วพกติดตัวไปทุกที่ ทุกประชุม … ถ้ามีใครถามว่าเรากำลังทำอะไรอยู่ … กางโชว์เลย ขอบอกว่าโคตรเท่อะ จริงๆนะ มันแสดงให้เห็นว่าทุกอย่างที่เราทำมีหลักการ มีที่มาที่ไป มีเหตุผล และใส่ใจผู้ใช้อย่างแท้จริง
หิ้ว Story Map ไปคุยกับผู้ใช้ดูอีกรอบ ผมเชื่อว่าเขาจะโอเคและนั่นเป็นเหมือนไฟเขียวให้เราเริ่มกระบวนการพัฒนาซอฟต์แวร์ได้
5. User Workflow – เส้นทางความสุข (Happy Path 🙆🏻♀️) กับเส้นทางความเศร้า (Sad Path 🙍🏽♂️)
จาก Story Map มาถึงขั้นตอนที่คุ้นเคย … การสร้าง Product Backlog … มันอาจจะมีเทคนิคหลากหลายแต่ที่ผมชอบคือการสร้าง Product Backlog โดยยึดกระบวนการทำงานของผู้ใช้เป็นหลัก เริ่มต้นที่เส้นทางแห่งความสุข ปิดท้ายด้วยเส้นทางแห่งความทุกข์แสนสาหัส
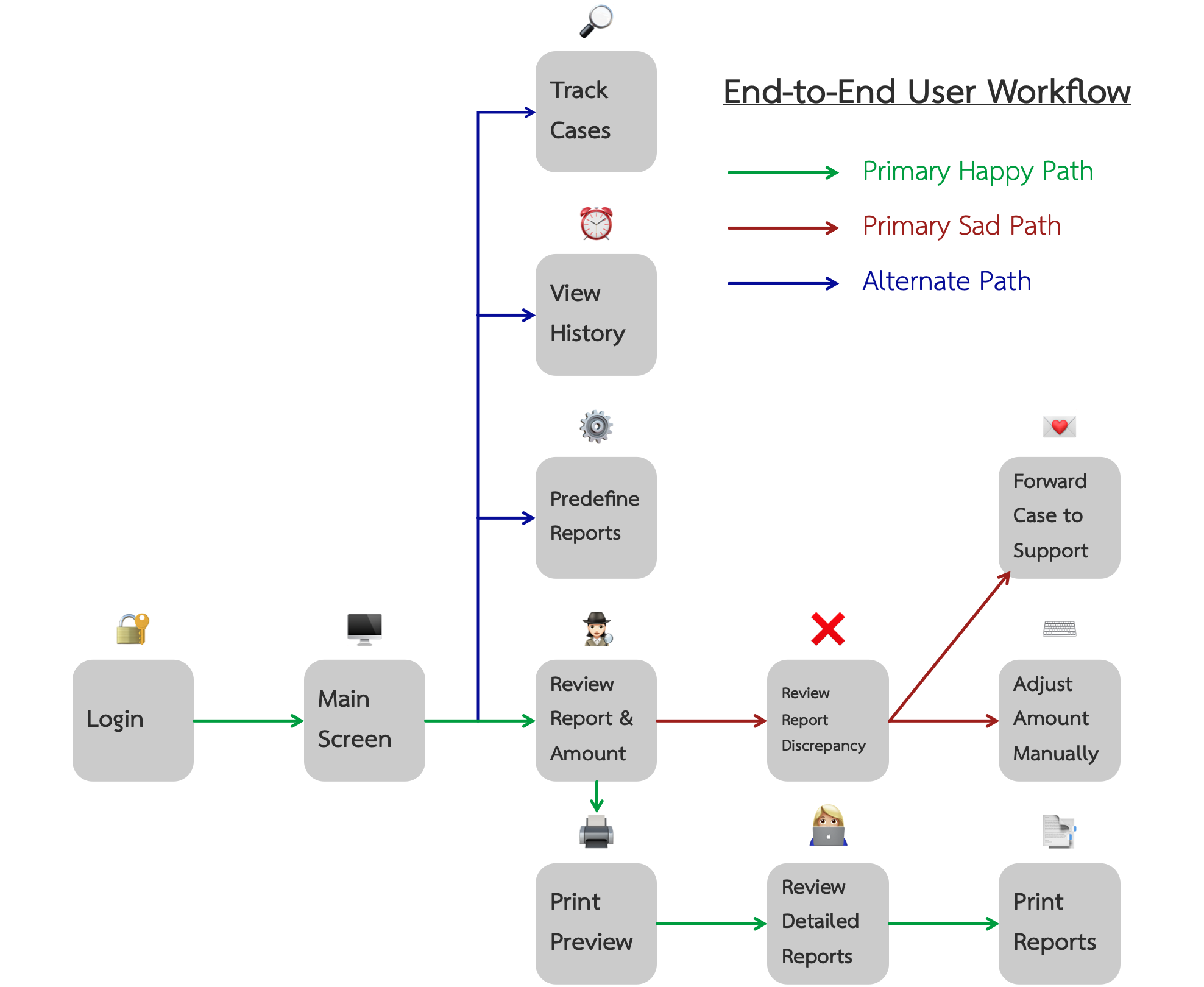
End-to-End User Workflow
สิ่งแรกที่ผมทำก่อนจะเริ่มเขียน User Story (พูดถึง Product Backlog ทุกคนมักจะคิดถึง User Story) คือผมจะจินตนาการก่อนว่า End-to-End User Workflow มีหน้าตาเป็นยังไง … ทำไมมันถึงสำคัญ?

เพราะมันเป็นแผนภาพที่ช่วยให้เราเห็นระบบของเราจากมุมสูง (เปรียบเหมือน Bird’s Eye View) ช่วยให้เราเห็นโครงข่ายและขอบเขตของกระบวนการของผู้ใช้และงานที่เราต้องทำได้ชัดเจนเป็นภาษาคนมากกว่ารูปภาพใน Story Map
รูปด้านบนนอกจากจะช่วยให้เรามองหาเส้นทางแห่งความสุขและความทุกข์ได้ง่ายแล้ว มันยังใช้เป็นแผนภาพอ้างอิงในการวางแผนโปรดักส์ในระยะสั้น กลาง และยาวได้ด้วย
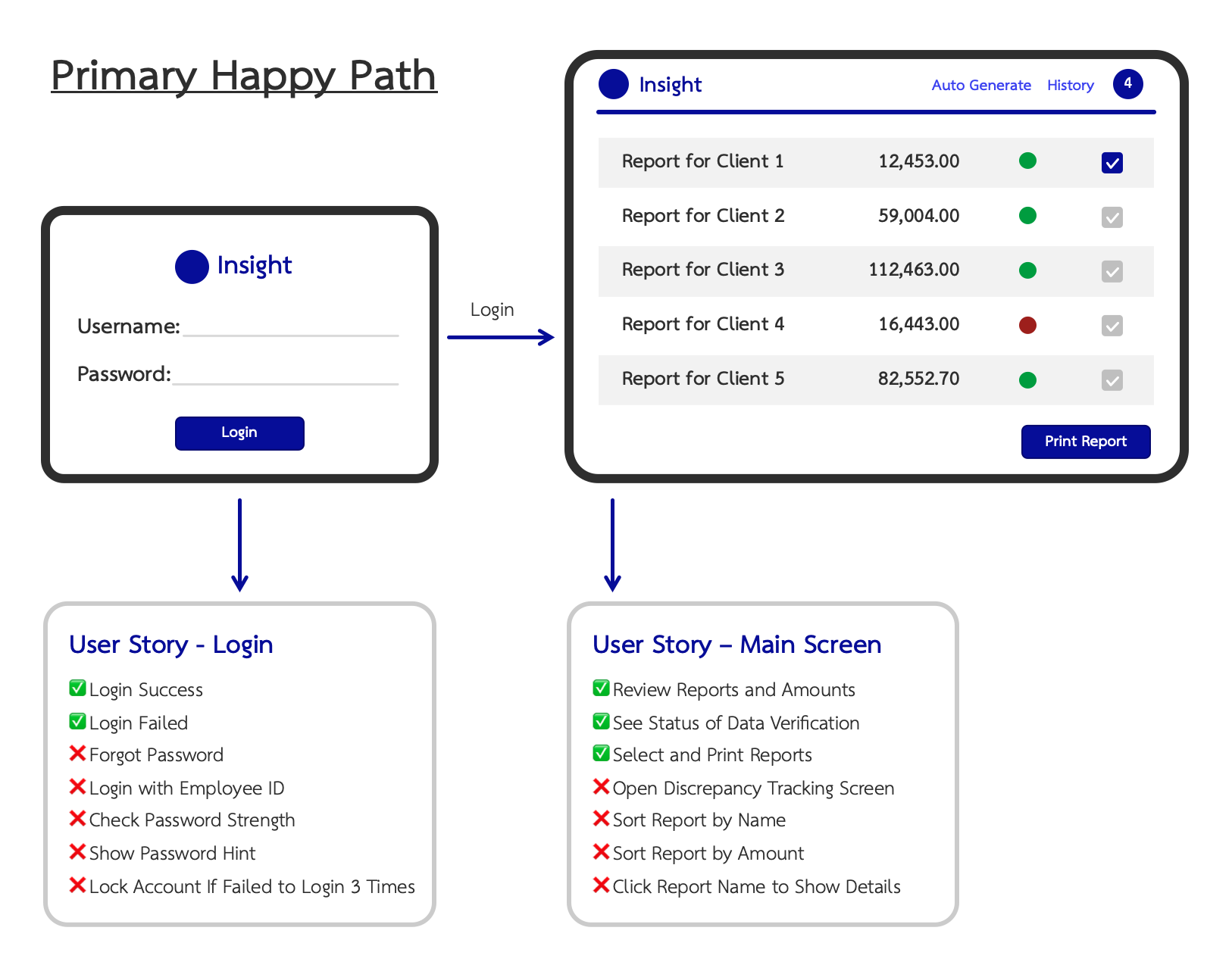
Primary Happy Path
เมื่อกำหนด End-to-End User Workflow ได้แล้วสิ่งที่ผมทำเป็นลำดับถัดมาคือมองหา Primary Happy Path ที่สั้นที่สุดของระบบที่เรากำลังจะพัฒนาขึ้นมา อะไรคือ Primary Happy Path? — ง่ายๆครับ
อะไรคือเป้าหมายสูงสุดที่ผู้ใช้ต้องการจากระบบของเรา? ตอบคำถามนี้ได้เราจะมองเห็น Primary Happy Path ที่ชัดเจน
ที่ผมมองเห็นคือเส้นสีเขียว เส้นที่จะผู้ใช้จะเดินตามเพื่อ “Print Reports & Payment Sheet” ได้อย่างราบรื่น รวดเร็ว และถูกต้อง มันประกอบขึ้นจากอะไรบ้าง?
- Login
- Main Screen
- Review Reports and Amounts
- Print Preview
- Review Detailed Reports
- Print Reports and Payment Sheet
นี่คือขั้นตอนทั้งหมดที่เกี่ยวข้อง หลักการของผมคือเริ่มคิดถึง User Story สำหรับหกขั้นตอนนี้พอ ไม่ต้องฟุ้งไปไกล เอาแค่นี้ก่อน อีกเรื่องคือเราต้องหาเส้นทางที่สั้นที่สุดที่จะทำให้ขั้นตอนทั้งหกนี้เชื่อมต่อและทำงานได้ ทำไมถึงทำแบบนี้ล่ะ? — ง่ายๆครับเพราะเรื่องอื่นๆมันไม่มีประโยชน์สำหรับผู้ใช้เลย … ในตอนนี้
ลองเอา Story Map มาเทียบดู เห็น User Story อะไรบ้างสำหรับ Login และ Main Screen?

ถ้านั่งปล่อยใจคิดไปแบบไม่มีโฟกัส เราจะได้ User Story มามากมายมหาศาลเกินความจำเป็นครับ หนักแน่นในเป้าหมายนิดนึง ถามตัวเองหลายๆรอบว่า “ไอ้นี่มันจำเป็นต้องมีจริงๆหรอ? ถ้าคำตอบคือไม่ ตัดทิ้งทันที อย่าเก็บไว้ให้รกหูรกตา
Primary Sad Path
นอกจากความสุขที่ผู้ใช้จะได้รับแล้ว เราต้องทำให้พวกเขารับรู้ถึงรสชาติความเจ็บปวดด้วย ฮ่าๆๆ มันเป็นเรื่องจำเป็นอย่างมากครับที่เราต้องกำหนด Primary Sad Path ซึ่งเป็นเส้นทางที่จะทำให้ผู้ใช้เกิดความทุกข์ … ที่สุด ส่วนตัวผมมองว่า Primary Sad Path ของระบบหาไม่ยาก
อะไรคือความเจ็บปวด (Pain Point) สูงสุดที่ผู้ใช้กำลังเผชิญอยู่ และจุดไหนที่เราคิดว่ามีความเสี่ยงสูงที่สุด (ที่ผู้ใช้จะไม่ยอมรับ) … นั่นแหละ Primary Sad Path
ในกรณีของระบบนี้ ชัดเจนว่าความเจ็บปวดสูงสุดของผู้ใช้คือการปริ้นท์รายงานสองสามฉบับออกมานั่งตรวจดูตัวเลขยอดเงินด้วยตาและมือ เรากำลังจะแก้ปัญหานี้โดยให้ระบบเป็นตัวจัดการเรื่องนี้ให้แบบอัตโนมัติ … เราเอาแนวคิดไปเสนอและได้รับเสียงตอบรับที่ดีจากลูกค้าแล้วแต่หลายครั้งที่ผู้ใช้ (หรือแม้แต่ตัวเราเอง) ไม่รู้ว่าจริงๆแล้วต้องการอะไรจนได้เห็นของจริง … หน้าที่ของเราคือต้องให้พวกเขาได้เห็นของจริงโดยเร็วที่สุดครับ ถ้าชอบก็มาถูกทาง ถ้าไม่ชอบก็ปรับเปลี่ยนซะตั้งแต่เนิ่นๆ
หลักการในการคิด User Story ของ Sad Path ก็ไม่ยาก ทำเหมือนเดิมนั่นแหละ อะไรที่ไม่จำเป็นก็ตัดทิ้งไปให้หมด อย่าเก็บไว้เป็นเรื่องหนักใจครับ
Lean Is To Eliminate Wastes
ที่ผมทำแบบที่เขียนมาข้างบนนั้นเป็นแนวคิดที่ได้มาจากการทำงานแบบ Lean (ลีน) ที่แปลแบบบ้านๆว่า ผอม ไม่มีไขมันส่วนเกิน … ถ้าเป้าหมายเราชัดเจน เราต้องมุ่งมั่นทำทุกอย่างให้ถึงเป้าหมายนั้นโดยเร็วที่สุดแบบเหนื่อยน้อยที่สุด เราจะไม่คิดทำอะไรเกินตัว ทำอะไรฟุ้งเฟ้อ และเสียเวลากับเรื่องไม่เป็นเรื่อง
การเขียน User Story ที่เกินความจำเป็นคือไขมันที่ต้องถูกกำจัด ทำไมเราถึงทำแค่ Login Success?
- ทำไมไม่ทำ Sign-Up Screen? — มันยังไม่จำเป็น
- ทำไมไม่ทำ Forget Password? — มันยังไม่จำเป็น
- ทำไมไม่คิดเรื่อง History ของ Reports? — มันยังไม่จำเป็น
- ทำไมไม่เตรียมฟอร์แมทของ Adjustment Sheet? — มันยังไม่จำเป็น
- อื่นๆอีกเป็นร้อยที่เราจะตอบว่า — มันยังไม่จำเป็น
เราจะตอบว่า “ไม่” กับทุกคนได้ง่ายขึ้นเพราะเป้าหมายเราชัดเจน
- ทำให้ผู้ใช้เห็นว่าขั้นตอนจากต้นจนจบแบบมีความสุขนั้นหน้าตาเป็นอย่างไร
- ทำให้ผู้ใช้เห็นว่าความทุกข์ของพวกเขาจะถูกจัดการอย่างไร พวกเขาจะแฮปปี้ขึ้นมั้ยถ้าต่อไปนี้ … มันจะเป็นแบบนี้แล้ว
ถ้าสิ่งที่คนอื่นหรือแม้แต่ตัวเราเองต้องการไม่ได้เป็นไปเพื่อสองเป้าหมายนี้ … ราตรีสวัสดิ์ 🌙 😴
ป.ล. ผมไม่เล่าถึงรายละเอียดและเทคนิคที่ใช้ในการแบ่ง User Story เพราะเข้าใจว่าเพื่อนๆส่วนใหญ่เก่งเรื่องนี้กันอยู่แล้ว … สำหรับใครที่อยากทบทวน ลองอ่านหนังสือสองเล่มนี้ดูครับ User Story & ‘INVEST’ — การเขียน User Story ที่ดีด้วยหลัก INVEST กับ 9 Ways To Split User Stories — เก้าวิธีช่วยแบ่ง User Stories ให้เล็กลง … ดาวน์โหลดที่นี่
6. เขียน Release และ Sprint Planning
ใกล้เป็นความจริงแล้วกับการเริ่มงานพัฒนาซอฟต์แวร์อย่างจริงๆจังๆ หลังจากใช้เวลาช่วงแรกหมดไปกับการทำความเข้าใจผู้ใช้ ความเจ็บปวดและความต้องการของพวกเขา ตอนนี้เราได้โครงสร้างของระบบชุดแรกในมุมมองผู้ใช้มาแล้วครับ
Sprint Goal
สิ่งแรกสุดที่เรา (ในฐานะ Product Manager) ต้องตอบคำถามนี้ครับ
เป้าหมายของสปริ้นท์นี้คืออะไร?
สำคัญมากถึงมากที่สุดที่ต้องตอบคำถามนี้ให้ได้อย่างชัดเจนครับ เพราะมันเป็นหลักที่เราจะใช้ยึดในการเลือกงานเข้าสปริ้นท์ เราต้องตระหนักและเตือนตัวเองเสมอว่าเราต้องเลือก User Story ที่ให้คุณค่าสูงที่สุดต่อเป้าหมายของเรา อะไรที่ขวางทางต้องเข้าคิวรอไปก่อน ตัวอย่าง
Sprint Goal — “ทำให้ผู้ใช้สามารถปริ้นท์ใบจ่ายเงินและรายงานทั้งหมดได้อย่างถูกต้องและเร็วขึ้นกว่าเดิมสองเท่า”
Sprint Features
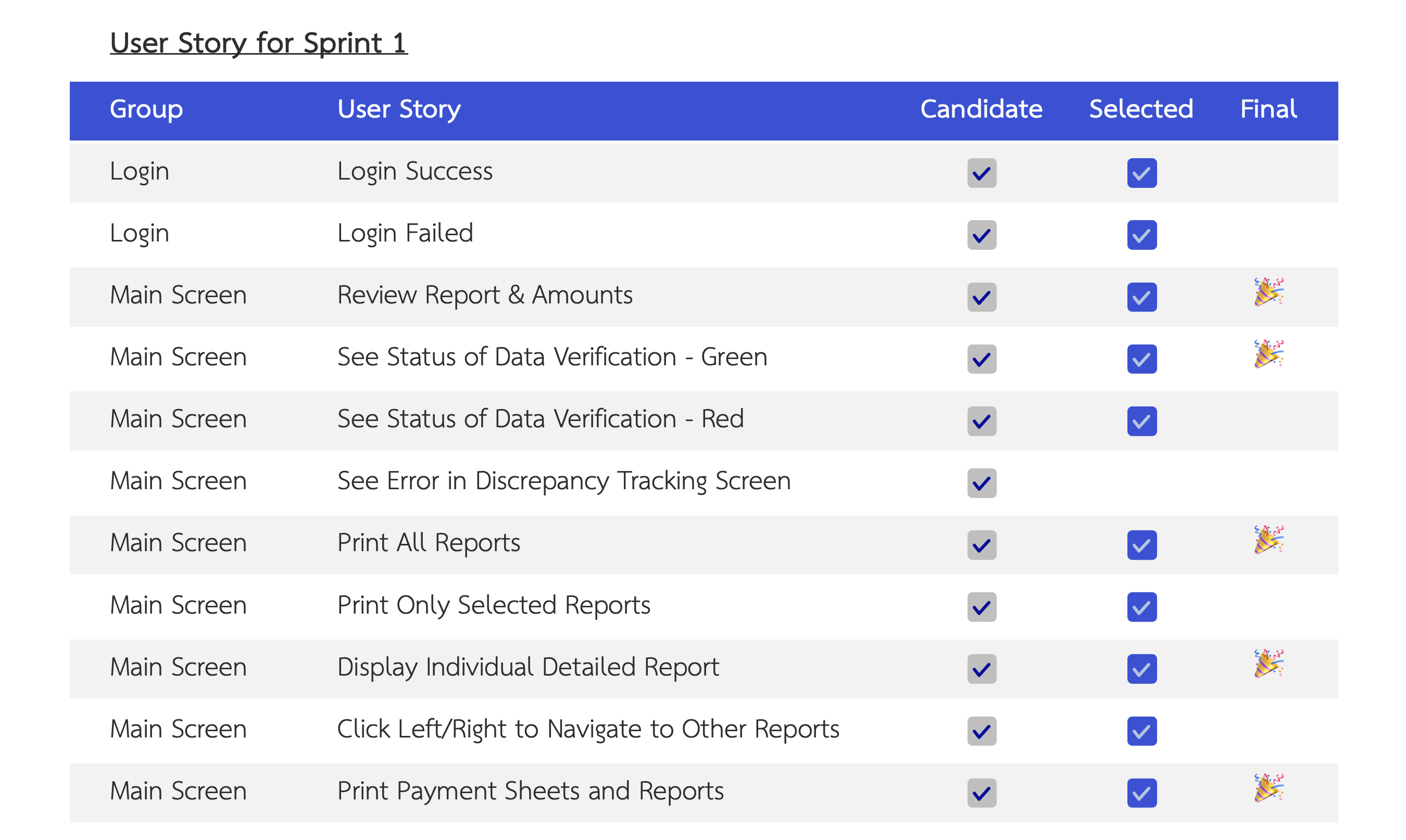
ลองดูใน Product Backlog เราซิว่ามี User Story ไหนที่จะทำให้เป้าหมายนี้เป็นจริงได้บ้าง — ดูในคอลัมน์ CANDIDATE … พอจะเห็นภาพลางๆแล้วหละว่างานในสปริ้นท์แรกของเราควรมีอะไรบ้าง ผมขอเลือกตามคอลัมน์ SELECTED

แต่อืมมม 🤔 ผมรู้แหละว่างานที่ต้องทำมันเยอะมากเลย ทั้งหมดต้องเริ่มใหม่จากศูนย์ซะด้วย มันจะทันหรอกับหนึ่งสปริ้นท์สองสัปดาห์ … ผมว่าไม่ทันหรอก ฮ่าๆ งั้นทำไงดี? ทางเลือกเดียวคือต้องตัดงานออกไปบ้างครับ อย่าหลอกตัวเองว่าทุกอย่างสำคัญเท่ากันหมดนะ ผมไม่เชื่อแบบนั้นเลย เอาเป้าหมายของสปริ้นท์เป็นตัวตั้ง อะไรที่มีคุณค่าต่อเป้าหมายนี้น้อยที่สุด — ตัดออกไปจนเหลือแค่คอลัมน์ FINAL
Sprint & Release Planning
เมื่อเราตัดๆๆไขมันส่วนเกินออกไปจนหมดแล้วเราจะได้งานที่มีแต่เนื้อๆซึ่งทั้งหมดนั้นจะสร้างคุณค่าที่แท้จริงให้กับผู้ใช้ได้ตอนจบสปริ้นท์ กำลังคิดเหมือนผมใช่มั้ยว่า “สปริ้นท์แรกเสร็จผู้ใช้ก็ยังเอาระบบเราไปใช้กับงานไม่ได้ในทันทีซะหน่อย” ถูกครับ ใช้จริงยังไม่ได้เพราะยังมีหลายฟังก์ชั่นขาดไป ช่วงเริ่มต้นการสร้างซอฟต์แวร์ตัวใหม่มันมักจะเป็นแบบนี้แหละ เป็นเรื่องยากมากที่เราจะทำอะไรให้มันใช้งานได้จริงทันทีภายในหนึ่งสปริ้นท์
ถึงแม้ว่าจะไม่ใช่ความผิดของเราในตอนนี้แต่ภาระใหญ่หลวงยังคงอยู่ เราต้องทำให้มันใช้งานจริงได้โดยเร็วที่สุด … คำว่าเร็วที่สุดไม่ใช่ภายในหนึ่งปีนะ ถ้าหนึ่งสปริ้นท์ไม่ได้ สองสปริ้นท์ได้มั้ย? หรือต้องเป็นสามสี่สปริ้นท์? — ผมกำลังพูดถึง Release Planning
การทำ Release Planning ที่ดีก็ต้องเริ่มต้นด้วยการกำหนด Release Goal เหมือนกัน ตัวอย่าง
Release Goal: “ทำให้กระบวนการจ่ายเงินง่ายและเร็วขึ้นอย่างน้อยสองเท่าด้วยการลดเวลาที่ผู้ใช้ต้องเสียไปในการดึงรายงานจากหลายระบบและตรวจสอบความถูกต้องของรายงานด้วยตา”
อย่างที่เราทราบกันนะครับว่าใน Release จะมีสปริ้นท์อยู่ … การทำ Release Planning ที่เจ๋งคือเราต้องมองภาพของสปริ้นท์ล่วงหน้าได้ด้วย ประมาณนี้
- ทำให้ผู้ใช้สามารถปริ้นท์ใบจ่ายเงินและรายงานทั้งหมดได้อย่างถูกต้องและเร็วขึ้นกว่าเดิมสองเท่า (Primary Happy Path)
- ทำให้ผู้ใช้สามารถเข้าถึงข้อผิดพลาดของเปรียบเทียบข้อมูลของรายงานแต่ละฉบับได้เร็วขึ้นกว่าเดิมสองเท่า (Primary Sad Path)
- ทำให้ระบบการสั่งพิมพ์รายงานยืดหยุ่นขึ้น
- ทำให้การเข้าถึงระบบรายงานนี้มีความปลอดภัยมากขึ้นด้วยระบบล็อกอิน
ภาพกว้างๆครับ ภาพที่ทุกคนที่เกี่ยวข้องเห็นแล้วเข้าใจตรงกันว่าเรากำลังจะทำอะไร เพื่ออะไร และตอนไหน … ทำเสร็จสี่สปริ้นท์ก็ปล่อยของออกไปให้ผู้ใช้ได้ใช้งานกันอย่างมีความสุข (หวังว่านะ)
บางคนมองว่าถ้าสลับสปริ้นท์สี่ขึ้นมาทำแทนสปริ้นท์สาม เราก็น่าจะ Release ระบบนี้ได้แล้ว เรื่องล็อกอินน่าจะสำคัญกว่าเรื่องการสั่งพิมพ์รายงานที่ยืดหยุ่นซึ่งไม่ใช่สิ่งจำเป็นชนิดคอขาดบาดตายที่จะทำให้ผู้ใช้ไม่ยอมใช้งานระบบของเรา
พยายามท้าทายตัวเองเรื่อยๆครับ … อะไรที่ดีกว่า อะไรที่เร็วกว่า อะไรที่ราคาถูกกว่า อย่ายึดติดว่าวางแผนมาแล้วก็ต้องลุยแหลกไปตามนั้น อย่าลืมเจตนารมณ์ของหนึ่งของ Agile Software Development ที่แนะนำไว้ว่า “Responding to change over following a plan” ครับ
ส่วนตัวผมเชื่อว่าถ้าผ่านมาสามเดือนแล้วเราทำให้ระบบใช้งานจริงอะไรไม่ได้เลย มันต้องมีอะไรผิดพลาดซักอย่างแล้วหละ อาจจะเป็นวางแผนผิด คิดการใหญ่เกินตัว หรือขาดการสนับสนุนจากทีมงานและผู้บริหาร มันต้องมีอะไรซักอย่างแน่ๆ
ทั้งหมดนี้เป็นความในใจที่อยากเล่าให้ฟังว่าจุดเริ่มต้นของงานพัฒนาซอฟต์แวร์ไม่ใช่เอกสารที่ระบุ Requirement ไม่ใช่แม้แต่ Product Backlog หรือ User Story … อยากให้ใช้เวลาซักนิดลงทุนค้นหาความจริงของผู้ใช้ครับ มันคุ้มค่ามากจริงๆ — ขอบคุณที่ติดตามผลงานครับ 🙏🏽
🌎 แชร์บทความนี้
📬 รับข่าวสารและความรู้เกี่ยวกับการสร้างสตาร์ทอัพและซอฟต์แวร์ทุกสัปดาห์จากผมได้ที่นี่
👋🏼 เป็นเพื่อนกันในช่องทางอื่นได้ที่นี่
💌 ส่งอีเมลหาผมได้เช่นกันที่ hello@piyorot.com ครับ
ปิโยรส (ตั๋ง)